如何使用內容編輯工具
![]() – 插入圖片:網址
– 插入圖片:網址
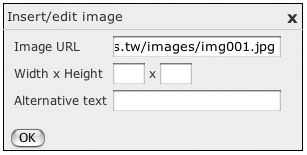
輸入圖片的完整網址,寬度、高度和替代文字可省略:

![]() – 插入從「附加檔案」上傳的圖片
– 插入從「附加檔案」上傳的圖片

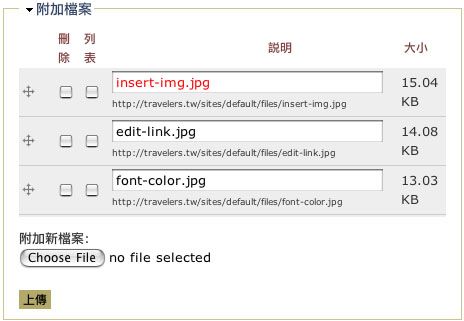
只要輸入檔案名稱即可:

- 只有從「附加檔案」上傳的圖片才能使用這個方法插入文章,圖片顯示的寬度是500像素
![]() &
& ![]() – 設定圖片靠左/右與文字繞圖
– 設定圖片靠左/右與文字繞圖
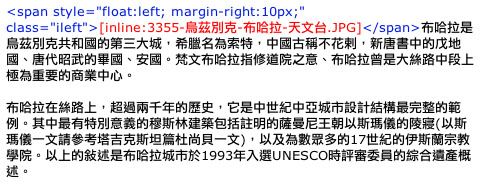
先選取紅色部分,藍色是按下 ![]() 後會自動插入的HTML碼:
後會自動插入的HTML碼:
範例:布哈拉 Bukhara

- 內文文字和圖片碼之間必須直接相連,中間不可有空格或斷行,圖片靠右時圖片碼也在內文文字之前
- 使用
 和
和  兩種方法插入的圖片都可使用這個功能,用法相同
兩種方法插入的圖片都可使用這個功能,用法相同 - 圖片和文字間的距離預設為10px,可以自行修改(例如:margin-right:15px 或 margin-left:18px 等)
![]() – 插入影片:網址
– 插入影片:網址
按 ![]() 再貼入影片的完整網址:
再貼入影片的完整網址:

目前支援的video網站:YouTube, Google Video, Tangle, DailyMotion, Eyespot, Jumpcut, Revver, Vimeo, Flickr Slideshows, Flickr Video, Game Videos, Meta Cafe, Game Trailers, College Humor, MySpace等
![]() – 插入網址
– 插入網址
輸入網址及連結文字,Link title(滑鼠略過或圖片失敗時顯示的文字)可省略:

![]() – 對中排列
– 對中排列
選取要對中的內容(文字、插入圖片或影片的字碼等等),再按 ![]() 即會自動加上對中的HTML碼
即會自動加上對中的HTML碼
- 除了文字以外,所有的內容元素都可以使用對中設定
![]() – 設定字體顏色
– 設定字體顏色
選取要設定的文字,再按 ![]() ,並在跳出視窗中輸入顏色名稱或顏色碼:
,並在跳出視窗中輸入顏色名稱或顏色碼:


![]() – 設定字體大小
– 設定字體大小
選取要設定的文字,再按 ![]() ,並在跳出視窗中輸入點數:
,並在跳出視窗中輸入點數:

- 網站內容文字的預設大小是13px
![]() &
& ![]() – 設定條列式的文字
– 設定條列式的文字
先輸入一段以上的文字,每一段都斷行但不必空行:
第一條文字內容
第二條文字內容
第三條文字內容
第四條文字內容
選取全部要條列的段落,再按 ![]() 或
或 ![]() 即可,前者是標有數字的有序條列,後者是前有圓點的無序條列(紅色為選取的部分,藍色為自動產生的HTML碼):
即可,前者是標有數字的有序條列,後者是前有圓點的無序條列(紅色為選取的部分,藍色為自動產生的HTML碼):

有序條列:
- 第一條文字內容
- 第二條文字內容
- 第三條文字內容
- 第四條文字內容
無序條列:
- 第一條文字內容
- 第二條文字內容
- 第三條文字內容
- 第四條文字內容
![]() &
& ![]() – 設定粗體字、斜體字
– 設定粗體字、斜體字
選取文字後再按編輯鈕即可
![]() – 分割摘要和內文
– 分割摘要和內文
如果你的瀏覽器無法顯示「將滑鼠指標之前的內容設定為文章摘要」按鈕,![]() 具有相同的功能
具有相同的功能
![]() – 切換編輯和預覽模式
– 切換編輯和預覽模式
![]() – 編輯工具提示
– 編輯工具提示
![]() – 製作文字方塊
– 製作文字方塊
選取方塊內容後再按 ![]() :
:

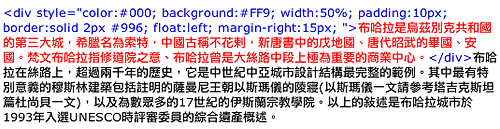
顯示結果:
布哈拉在絲路上,超過兩千年的歷史,它是中世紀中亞城市設計結構最完整的範例。其中最有特別意義的穆斯林建築包括註明的薩曼尼王朝以斯瑪儀的陵寢(以斯瑪儀一文請參考塔吉克斯坦篇杜尚貝一文),以及為數眾多的17世紀的伊斯蘭宗教學院。以上的敘述是布哈拉城市於1993年入選UNESCO時評審委員的綜合遺產概述。布哈拉城市內共有462件建築物,其中有257件是歷史性的房屋,大部分的房屋是私人產權的,這些房屋也因社會人口的特性,因應城市居民生活機能的需求而更舒適。
方塊的樣式由下列設定決定,不欲設定的項目可自行刪除:
color:#000; <–– 字體顏色
background:#FF9; <–– 背景色
width:50%; <–– 方塊寬度(也可用px)
padding:10px; <–– 框內間距
border:solid 2px #996; <–– 框線的樣式、寬度、顏色
float:left; <–– 靠左(可改為"right")
margin-right:15px; <–– 右邊的外間距(靠右時應改為設定margin-left)
- 顏色碼 #333=#333333, #FF9=#FFFF99... 其他類推
- 靠右或靠左時,請注意接下來的文字不能太短,否則內容以下的元素也會飄上來繞圖

- Login to post comments
- 23784 reads